ต้นทาง
https://community.home-assistant.io/t/mushroom-cards-build-a-beautiful-dashboard-easily/388590/1151?u=boostin4hp&fbclid=IwAR05gawvY6zuQZdIgBxN_PK7bAvTpg7Ko9nfvgEzbYCpjni0BkZj-NVYI14
Requirements
- Lovelace Stack-In-Card HACS
- Lovelace Mushroom HACS
- Lovelace Vertial-Stack HACS
- Lovelace Simple Thermostat
- Lovelace Mini Graph Card
- Integration Openweathermap or others.
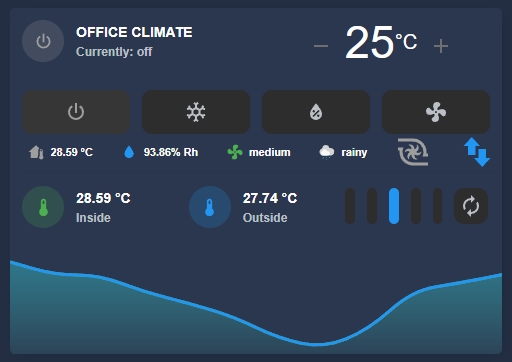
Lovelace Code ของผม
type: custom:stack-in-card
keep:
margin: false
box_shadow: false
background: false
cards:
- type: grid
square: false
columns: 2
cards:
- type: custom:mushroom-template-card
style: |
ha-card {
padding-bottom: 14px !important;
}
primary: OFFICE CLIMATE
secondary: |
Currently: {{ state_attr('climate.daikin_hvac', 'hvac_action') }}
icon: |-
{% set mode = states('climate.daikin_hvac') %}
{% if mode == 'off' %}
mdi:power
{% elif mode == 'cool' %}
mdi:snowflake
{% elif mode == 'heat' %}
mdi:fire
{% elif mode == 'heat_cool' %}
mdi:autorenew
{% else %}
mdi:home-thermometer
{% endif %}
icon_color: |-
{% set status = state_attr('climate.daikin_hvac','hvac_action') %}
{% if status == 'off' %}
grey
{% elif status == 'cooling' %}
blue
{% elif status == 'heating' %}
red
{% else %}
grey
{% endif %}
tap_action: none
- type: vertical-stack
cards:
- type: custom:simple-thermostat
style: |
ha-card {
--st-spacing: 0px;
}
ha-card .current--value {
color: #ffffff;
}
header {
margin-bottom: 10px !important;
padding-bottom: 0px !important;
}
ha-card .thermostat-trigger {
color: #6f6f6f;
}
entity: climate.daikin_hvac
header:
name: false
icon: false
decimals: '0'
fallback: 'Off'
hide:
temperature: true
state: true
layout:
mode:
names: false
icons: false
headings: false
step: row
step_size: '1'
control:
hvac:
'off': false
heat: false
cool: false
heat_cool: false
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 0px;
--st-mode-background: #2d2d2d;
margin-left: 12px;
margin-right: 12px;
}
ha-card .mode-item.active.off {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item.active.cool {
background: #1d3447;
color: #2196f3;
}
ha-card .mode-item.active.heat {
background: #472421;
color: #f44336;
}
ha-card .mode-item.active.heat_cool {
background: #493516;
color: #ff9800;
}
ha-card .mode-item.active {
background: #263926;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 10px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.daikin_hvac
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: false
step: row
control:
hvac:
'off':
name: Power
heat:
name: Heat
cool:
name: Cool
heat_cool:
name: Auto
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0px;
--chip-padding: 0 0.2em
}
alignment: justify
chips:
- type: template
content: '{{state_attr(entity, ''temperature'')}} °C'
entity: sensor.store_temp_temperature
icon: mdi:home-thermometer
tap_action:
action: more-info
icon_color: |-
{% set state=states(entity) %}
{% if state=='cool' %}
blue
{% elif state=='heat' %}
red
{% else %}
grey
{% endif %}
style: |
ha-card {
margin-left: 10px;
}
- type: template
double_tap_action:
action: none
content: '{{ states(entity) }}% Rh'
entity: sensor.store_temp_humidity
icon: mdi:water
icon_color: blue
tap_action:
action: none
hold_action:
action: none
- type: template
entity: climate.daikin_hvac
content: |
{{ state_attr(entity, 'fan_mode') }}
icon: mdi:fan
icon_color: green
tap_action: none
- type: weather
entity: sensor.openweathermap_condition
show_conditions: true
show_temperature: false
- type: template
icon: mdi:car-turbocharger
tap_action:
action: toggle
entity: input_boolean.daikin_hvac_turbo
icon_color: |-
{% set status = states('input_boolean.daikin_hvac_turbo') %}
{% if status == 'off' %}
grey
{% elif status == 'on' %}
blue
{% else %}
grey
{% endif %}
style: |
ha-card {
--chip-icon-size: 1em
}
- type: template
icon: mdi:swap-vertical-bold
tap_action:
action: toggle
entity: input_boolean.daikin_hvac_v_swing
icon_color: |-
{% set status = states('input_boolean.daikin_hvac_v_swing') %}
{% if status == 'off' %}
grey
{% elif status == 'on' %}
blue
{% else %}
grey
{% endif %}
style: |
ha-card {
--chip-icon-size: 1em
}
- type: custom:stack-in-card
keep:
margin: false
box_shadow: false
background: false
cards:
- type: grid
square: false
columns: 3
cards:
- type: custom:mushroom-entity-card
entity: sensor.store_temp_temperature
primary_info: state
secondary_info: name
name: Inside
icon_color: green
- type: custom:mushroom-entity-card
entity: sensor.openweathermap_temperature
primary_info: state
secondary_info: name
name: Outside
icon_color: blue
- type: custom:simple-thermostat
style: |
ha-card {
--st-font-size-toggle-label: 6px
--st-spacing: 0px;
--st-default-spacing: 1.6px;
--st-mode-background: #2d2d2d;
margin-right: 12px;
}
ha-card .mode-item.active {
background: #2196F3;
color: #4caf50;
}
ha-card .mode-item.active:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item:hover {
background: #363636;
color: #9e9e9e;
}
ha-card .mode-item {
--st-spacing: 6px;
border-radius: 10px;
}
ha-card .modes {
grid-gap: 12px
}
entity: climate.daikin_hvac
header: false
setpoints: false
hide:
temperature: true
state: true
layout:
mode:
headings: false
icons: true
names: false
step: row
control:
hvac:
'off': false
heat: false
cool: false
heat_cool: false
dry: false
fan_only: false
fan:
Auto low:
name: Auto
icon: mdi:fan-auto
Low:
name: 'On'
icon: mdi:fan
- type: custom:mini-graph-card
entities:
- entity: sensor.store_temp_temperature
name: Inside Temperature
color: '#4caf50'
- entity: sensor.store_temp_temperature
name: Outside Temperature
color: '#2196f3'
y_axis: secondary
hours_to_show: 24
line_width: 3
font_size: 50
animate: true
show:
name: false
icon: false
state: false
legend: false
fill: fade