As your requested
type: custom:stack-in-card
keep:
margin: false
box_shadow: false
background: false
cards:
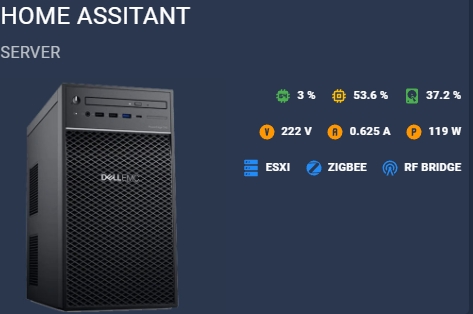
- type: custom:mushroom-title-card
title: HOME ASSITANT
subtitle: SERVER
- type: grid
square: false
columns: 2
cards:
- type: picture
image: local/img/dellt40.jpg
tap_action:
action: none
hold_action:
action: none
- type: custom:mushroom-chips-card
style: |
ha-card {
--chip-box-shadow: none;
--chip-background: none;
--chip-spacing: 0px;
--chip-padding: 0 0.2em
}
alignment: end
chips:
- type: template
content: '{{ states(entity) }} %'
entity: sensor.processor_use
tap_action:
action: toggle
icon: mdi:cpu-64-bit
icon_color: |-
{% set state= int(states('sensor.processor_use')) %}
{% if state <= 50 %}
green
{% elif state <= 80 %}
amber
{% else %}
red
{% endif %}
- type: template
content: '{{ states(entity) }} %'
entity: sensor.memory_use_percent
tap_action:
action: toggle
icon: mdi:memory
icon_color: |-
{% set state= int(states('sensor.memory_use_percent')) %}
{% if state <= 50 %}
green
{% elif state <= 80 %}
amber
{% else %}
red
{% endif %}
- type: template
content: '{{ states(entity) }} %'
entity: sensor.disk_use_percent_home
tap_action:
action: toggle
icon: mdi:harddisk
icon_color: |-
{% set state= int(states('sensor.disk_use_percent_home')) %}
{% if state <= 50 %}
green
{% elif state <= 80 %}
amber
{% else %}
red
{% endif %}
- type: entity
entity: sensor.sn_s31_server_energy_voltage
icon_color: orange
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
content_info: state
- type: entity
entity: sensor.sn_s31_server_energy_current
icon_color: orange
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
content_info: state
- type: entity
entity: sensor.sn_s31_server_energy_power
icon_color: orange
tap_action:
action: none
hold_action:
action: none
double_tap_action:
action: none
content_info: state
- type: template
content: ESXI
entity: binary_sensor.esxi_server
tap_action:
action: toggle
icon: mdi:server
icon_color: |-
{% set state= states('binary_sensor.esxi_server') %}
{% if state == 'on' %}
#238BF5
{% else %}
red
{% endif %}
- type: template
content: ZIGBEE
entity: sensor.zigbee_bridge
tap_action:
action: toggle
icon: mdi:zigbee
icon_color: |-
{% set state= states('sensor.zigbee_bridge') %}
{% if state == 'online' %}
#238BF5
{% else %}
red
{% endif %}
- type: template
content: RF BRIDGE
entity: sensor.rf_bridge_status
tap_action:
action: toggle
icon: mdi:radio-tower
icon_color: |-
{% set state= states('sensor.rf_bridge_status') %}
{% if state == 'Online' %}
#238BF5
{% else %}
red
{% endif %}